RT 5.0.4 Documentation
Customizing/Styling rt
- Customizing the Look of Your RT
- Selecting a Theme
- RT Theme Editor
- Advanced CSS Customization
- Designing Your Own Theme
Customizing the Look of Your RT
While the default RT color scheme nicely matches the Best Practical colors, you may want to personalize your RT instance to make it better fit with your company colors.
Selecting a Theme
The fundamental look of RT comes from the selected theme. Different RT versions have a default, and the RT admin can set the system-wide theme with the $WebDefaultStylesheet configuration value in the RT_SiteConfig.pm file.
RT comes with the following themes:
- elevator-light
-
The default light theme for RT 5.0
- elevator-dark
-
The dark theme for RT 5.0
If you have granted the ModifySelf right to users on your system, they can pick a different theme for themselves by going to Logged in as -> Settings -> Preferences and selecting a different theme.
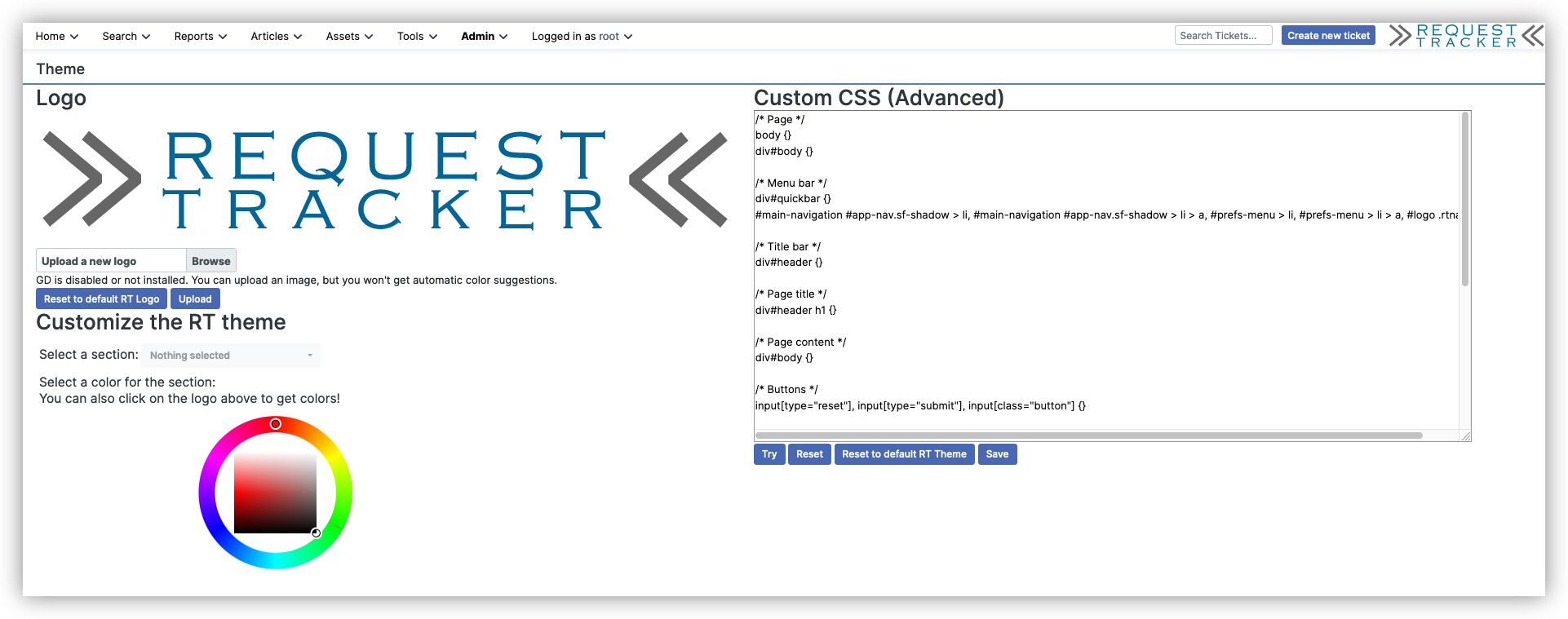
RT Theme Editor
RT has some built-in controls to manage the look of the theme you select. To use the Theme Editor, log in as a SuperUser (like root), and navigate to Admin -> Tools -> Theme.

Logo and Colors
From there you can upload a logo and pick colors for the various page sections. RT will automatically pick out the six most frequent primary colors from your logo and offer them as options next to the color wheel. In less than a minute, you can upload a logo and set a few colors.
Until you click "Save", color changes are temporary and are only shown to you. When you find the color scheme you want, click Save to make it the new theme for the entire RT instance. If you ever want to wipe the slate clean, you can use one or both of the "Reset to default" buttons.
Basic CSS Customization
The theme editor lets you do a bit more if you know your way around CSS or have a web designer who does. By writing your own styles in the Custom CSS box, you can quickly customize the RT look and feel pretty extensively. The primary RT elements are stubbed out for you in the edit box.
After making CSS changes, click Try to see how they look, and click Save when you're done.
Advanced CSS Customization
If you're more ambitious and good at CSS, you can go even further and create your own theme. As with all modifications to RT, it's a bad idea to just change the CSS for one of the standard RT themes in place. When you upgrade, if you protect your modifications from being over-written, you may miss out on updates that are required for new features. In the worst case, an upgrade might wipe out all of your changes.
Below are a few approaches to customizing RT's CSS.
Additional files
RT allows you to conveniently include additional CSS files after the default CSS styles, via the @CSSFiles configuration option. To add an extra CSS file, for example my-site.css, create the local overlay directory:
$ mkdir -p local/static/css/And place your my-site.css file in it. Finally, adjust your @CSSFiles in your RT_SiteConfig.pm:
Set( @CSSFiles, ('my-site.css') );CSS added this way is included across all themes.
If you are writing an extension, see "AddStyleSheets" in RT for how to simply and programmatically add values to @CSSFiles.
Customizing Bootstrap
Bootstrap supports easy theming with built-in Sass variables. Here is how to create your own version of bootstrap.css
- Install Node.js and necessary packages
-
brew install node npm install -g node-sass postcss postcss-cli cd devel/third-party/bootstrap-4.6.1 npm install autoprefixer - Create bootstrap_customized.scss
-
For example:
// Your variable overrides $body-bg: #000; $body-color: #111; // Bootstrap and its default variables @import "scss/bootstrap"; - Generate new bootstrap.css
-
node-sass --output-style expanded --precision 6 bootstrap_customized.scss bootstrap.css postcss --config postcss.config.js --replace bootstrap.css - Use new bootstrap.css
-
It's not suggested to override bootstrap.css in official RT themes as it will get overridden during RT upgrade. Instead, you can put the new created bootstrap.css to your new own theme. See below.
Designing Your Own Theme
The above approaches work well if you need to change the look of part of RT, but you may want to design your own RT theme and leave the standard RT themes available to users unmodified. In this case, you'll want to create your own CSS directory.
As shown above, the local directory is the place to put local modifications to RT. Run the following commands in your /opt/rt5 directory (or wherever your RT is installed) to get started:
$ mkdir -p local/static/css/localstyle
$ cp -R share/static/css/elevator-light/* local/static/css/localstyle/
$ mkdir -p local/html/NoAuth/css/localstyle
$ cp -R share/html/NoAuth/css/elevator-light/* local/html/NoAuth/css/localstyle/You can call your "localstyle" directory whatever you want and you don't have to copy the elevator-light theme to start from, but it's a good place to start off for RT 5.
Now set $WebDefaultStylesheet in RT_SiteConfig.pm to the new directory name you selected, for example:
Set( $WebDefaultStylesheet, 'localstyle' );If you restart your RT it should look just the same (assuming you copied your current default theme), but if you go to your Preferences page you'll see that the system default theme is now your new "localtheme."
If you look at the CSS being loaded, you'll also see that the main css file is now being loaded from your local directory.
You can start modifying things by editing the CSS files in your new localstyle directory. When you upgrade RT, you'll want to look specifically at any changes to the style you started from to see if there are any new styles you want to merge into your new style.
← Back to index